Rosenberg Advertising Website
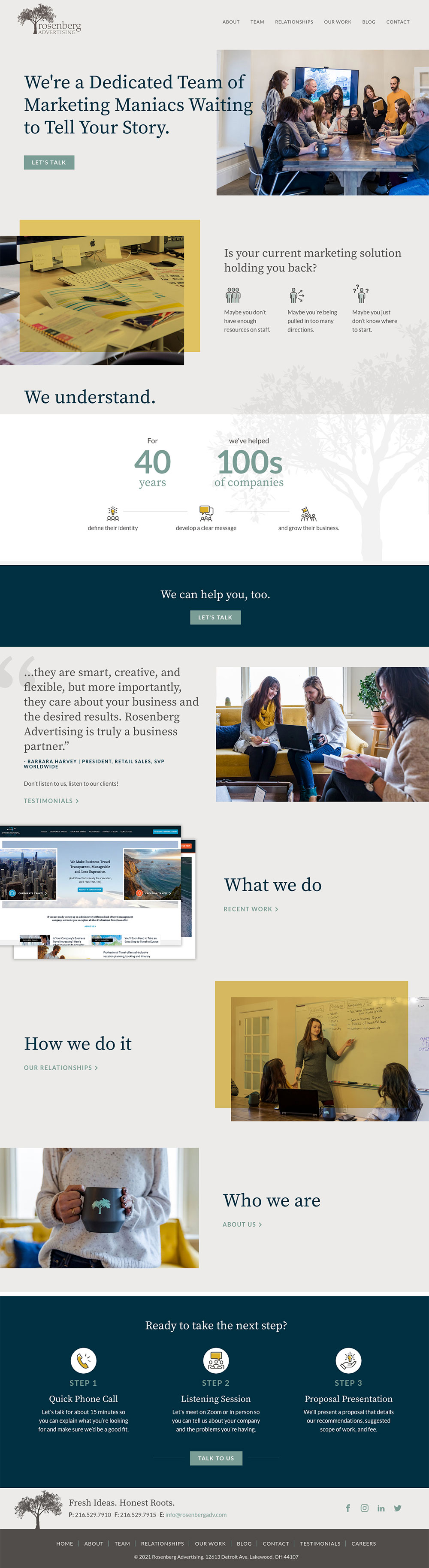
I had the pleasure of redesigning and developing our agency’s website in 2020. This was such a fun project! I tried out a different layout from what I’m used to, making elements come off the grid and overlap with other elements. This gives the site a playful and interactive feel, as the elements fade in when the user scrolls.
On the development side, I experimented with a couple different ways to make this responsive. If you’re familiar with responsive design, you may notice that usually if there is an image on the right side, on mobile that image will fall below whatever is to the left of it. But on this site, I tried out using css grid-columns to make the top image go to the right on desktop but on the top on mobile.
I also used a responsive font-size for the headlines – because I always want the main headline on the homepage to layout a certain way over the image. I made the font-size: 4.34vw; (viewpoint width) so that it changes as the browser window gets larger or smaller.
View the site here to see what I mean, and make sure to check out our fun team page that I art directed.